Introduction
I’ve been thinking a lot about jQuery lately; on top of that, dedicating an entire blog post to Jquery in 2019 seems odd. That is especially since comparing to the big 3 that is ReactJs, Angular, VueJs, Jquery is an afterthought. So, why am I musing about Jquery all of the sudden? Browsing through the net, I ran into a very significant Github pull request regarding Bootstrap.
When I first ran into this Bootstrap pull request, it was still undergoing review. Shortly after, the pull request has been merged into the master branch as of Feb 20th, 2019. To give it a perspective, the first commit happened Aug 19, 2017. What’s new with the newest version of Bootstrap? Well… it’s really an addition by subtraction (which happens to be subtraction of jQuery).
I started this blog post with initial goal of my opinion on jQuery but later expanded it to examining its history and predict its future.
History of jQuery
In 2006, web developer named John Resig was frustrated by difficulty of cross-browser compatibility. Therefore, jQuery was created to solve the issues for DOM interaction, AJAX and event handling to name a few while ensuring that writing Javascript is as accessible as possible.
Timed with Microsoft and Nokia’s public support of jQuery in 2008, the library has since skyrocketed to popularity, peaking at early 2010’s.
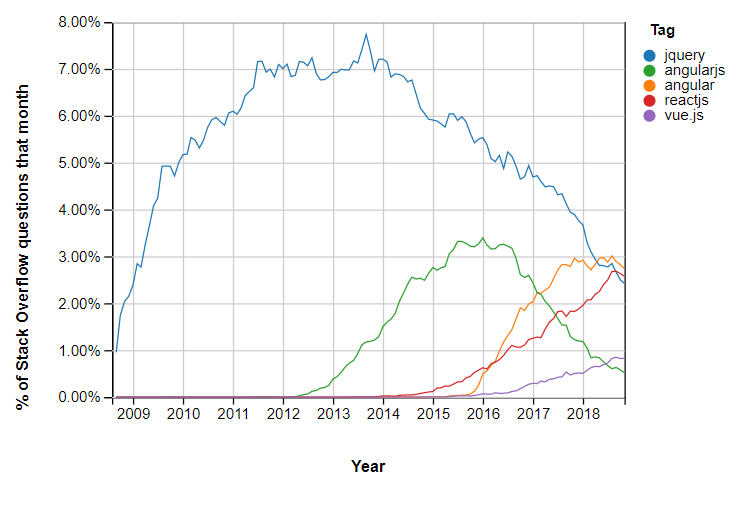
However, due to Javascript and the web browsers’ drastic improvement, the problems jQuery aimed to solve since its inception became obsolete. Coupled with the rise of new frameworks, jQuery is current facing a sharp decline. The following chart which depicts topic posts at Stack Overflow suggests this as well. Direct link and image of chart are below:
https://insights.stackoverflow.com/trends?tags=jquery%2Cangular%2Cangularjs%2Creactjs%2Cvue.js
While, not as popular as before, jQuery still remains one of the most popular library today. Currently, the library is maintained by group of volunteers at jQuery Foundation.
This blogger’s humble opinion
Web community hasn’t been kind to jQuery in recent years. With Github’s removal of jQuery in September of 2018 and youmightnotneedjquery entering my web-developer radar, the industry is fast separating itself from it. I hardly even notice open job positions demanding jQuery experience.
I owe a lot to jQuery when learning Javascript; although the library involved very manual tasks that modern frameworks automate, it taught me the concept of DOM manipulation and simplified the concept of AJAX calls. I even show my appreciation for jQuery whenever I can.
However, my introduction to jQuery was during the beginning of its downward trend due to inception of Angular 1 and ReactJs. By the time I have fully moved on to Angular, ReactJs and VueJs, I would try to avoid importing jQuery however I can. After all, no self-respecting developer wants to have two combinations of library/framework for a single project.
Therefore, I consider jQuery-free Bootstrap a net-positive change.
While I’m not on board anti-jQuery bandwagon and think that the level of effort of removing from Bootstrap outweighs the impact, trimming out what’s unnecessary to optimize network request is always worth exploration.
What happens to jQuery?
Short answer is, it’s almost impossible for jQuery to return to its prominence. Of course, jQuery will still be around for legacy support. However, until jQuery reinvents itself, web developers’ voice of displeasure of “excessive bloat” is likely to continue.
I can understand where their complaints of “excessive bloat” comes from. Although Javascript has changed dramatically when jumping from es5 to es6, jQuery has yet to adapt to the new changes. What jQuery needs the most to shed itself from its ill reputation is the modular import/export introduced by es6. However, I feel that the window of competing with ReactJs and others has long passed.
Although modern library/frameworks spearheaded by ReactJs takes over the Javascript mainstream, I do think small and multiple “spiritual successors” of jQuery will find its niche audience.
One library on top of my head would be this little gem called RE:DOM. Sized at 2kb, with modular features and component based architecture, this library possesses the idea of what the modern jQuery should be. (For reference, jQuery’s file size is 30kb minified). It would be nice for this neat little library to gain some following for small web projects. You owe it to yourself to at least check it out.
Conclusion
My run in with the pull-request for jQuery-free Bootstrap gave me a lot to think about, from my first experience of trying to remember how to write the $(document).ready() to a major project we accomplished for one of the biggest corporation in the world. Having finished at a high note with jQuery and with Bootstrap finally making the move away from jQuery, I feel this is the time to say goodbye.
Goodbye.
