Intro
Hello everyone, today we gonna talk about Laravel voyager, a very interesting tool that would be very useful to accomplish backend tasks.
What is voyager?
As it claims in the home page “The Missing Laravel Admin”, but what it really is? Well, let’s start saying the it’s not a CMS nor a Blogging platform, it is a complete admin interface for your Laravel app.
Voyager brings you an easy way to add/edit/delete data, builds menus, manage your app’s media files and CRUD generator.
Since it was built for back-end developers, you should think it more like “raw” to work with than a CMS, with a limited capabilities publishing contents and without one-click installable plugin to solve a feature like you could find in WordPress, but since it’a a full featured development framework you can write any package you want.
How to install?
Requirements
Here are a couple of required stuff from Voyager, but basically, since it’s a Laravel packge you will need to cover all Laravel requirements.
- Laravel between 5.3 and 5.5 (there’s a trick for 5.6)
- PHP 7.0
- Database (MySQL)
- composer.phar
Installation
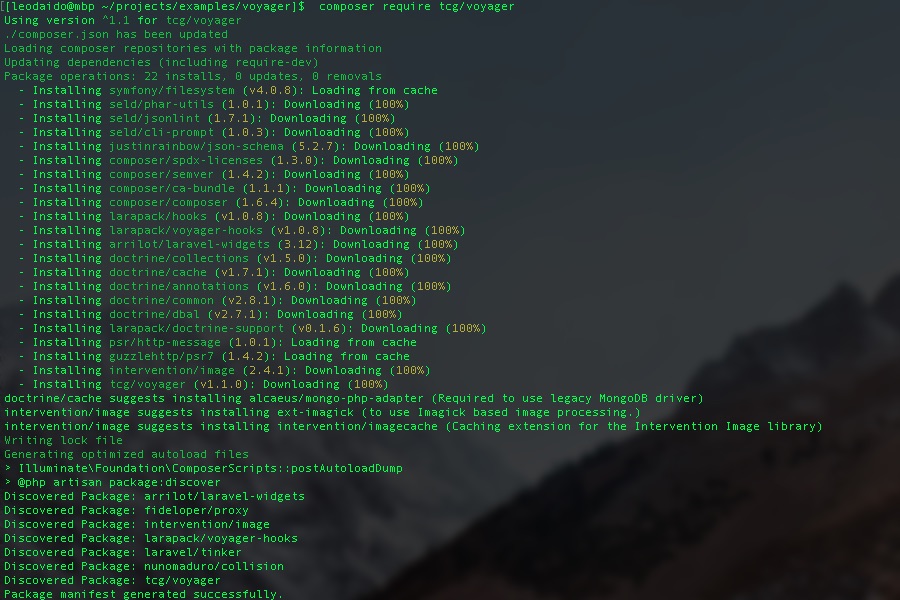
After creating your new Laravel application, the installation process is as easy as include voyager package in your composer JSON

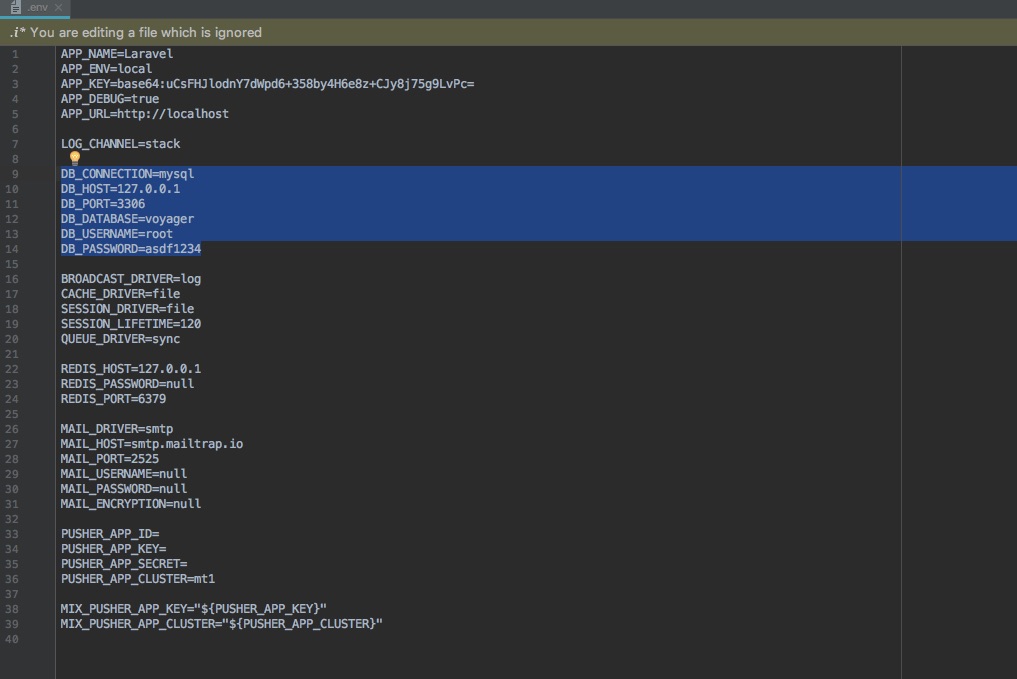
Before you’re able to start using this package, there are to simple steps you need to do, create a database and update the .env file of your project to let Laravel knows how to access to your new database.

APP_URL=http://localhost DB_HOST=localhost DB_DATABASE=homestead DB_USERNAME=homestead DB_PASSWORD=secret
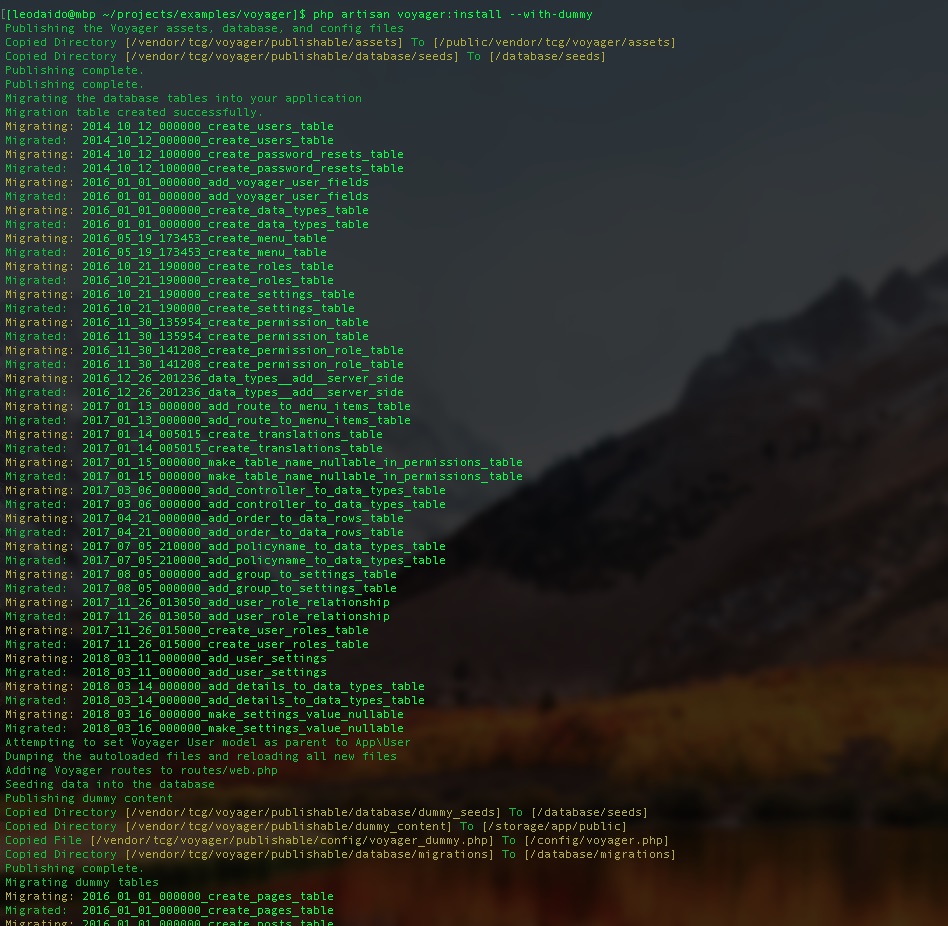
Everything is in now in place to install and thanks to artisan this step is just one command:
php artisan voyager:install
You can also append –With-dummy to make it populate database with sample data

Tip
Stable version of the package does not work with Laravel 5.6.
If this version is a requirement to your project there’s a simple trick, just using development version instead:
composer require tcg/voyager:dev-1.x-dev
Disclaimer: since this is a development version is meant only for test, is not stable and the use of it is under your own risk.
Main features

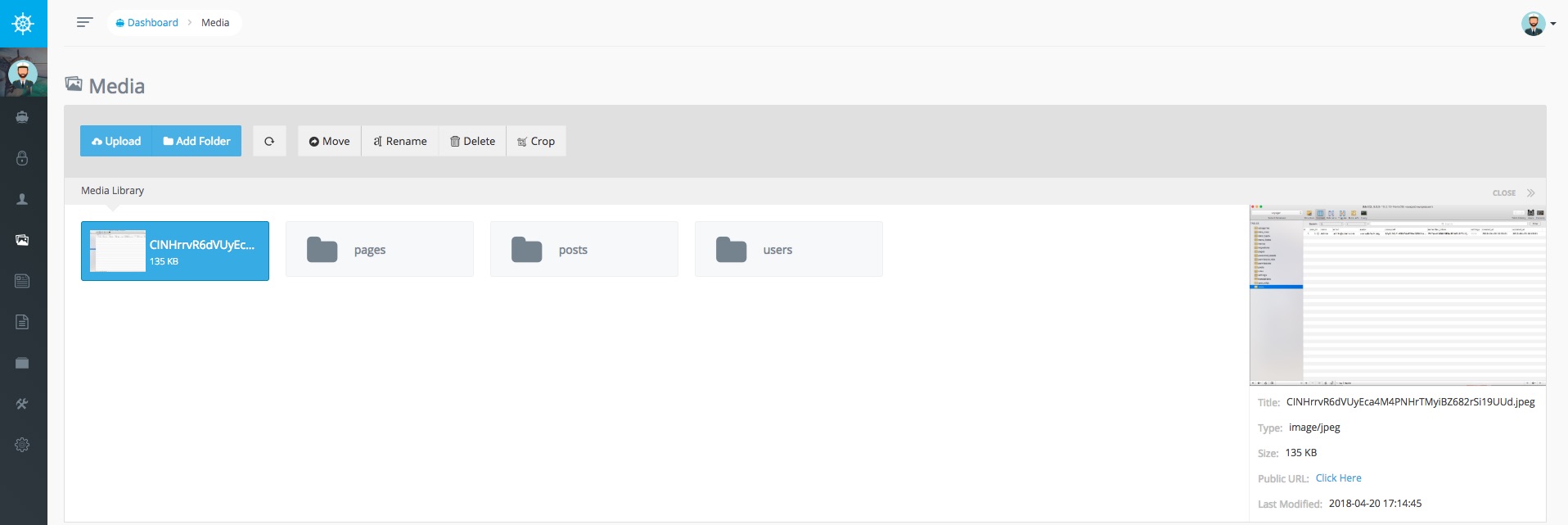
Media Manager
It manages files from your storage allowing upload, view, edit and delete. It is compatible with local or S3 file storage.

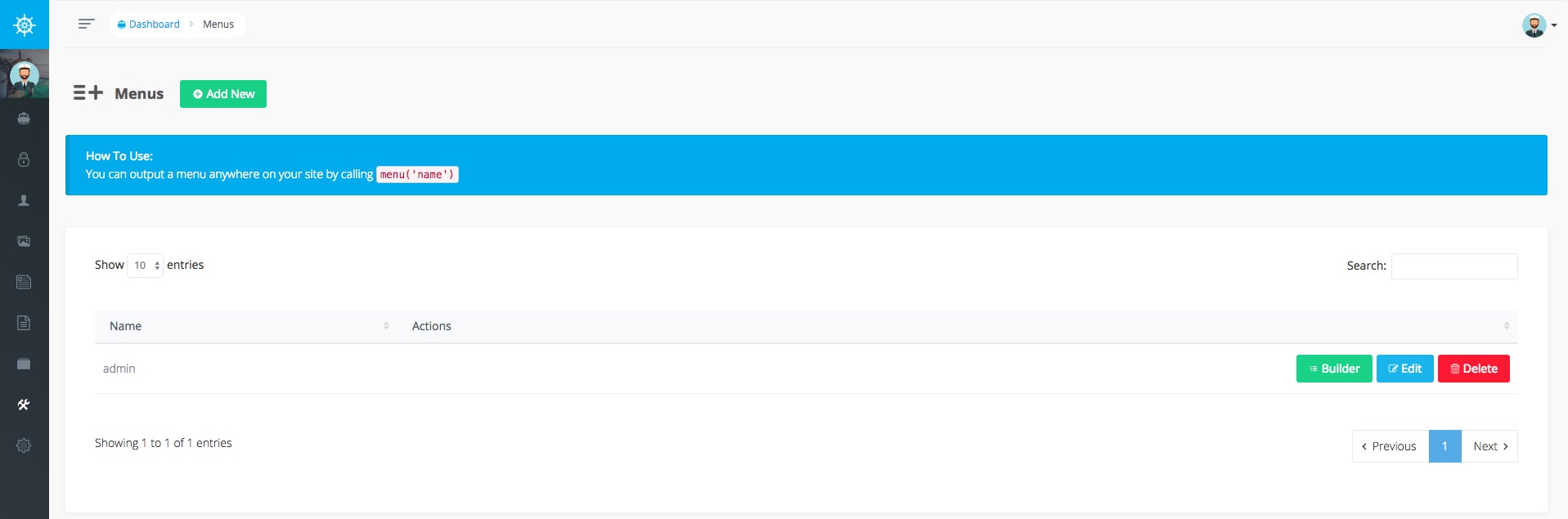
Menu Builder
It allows you to create, edit and delete menus that you can show in the front-end.

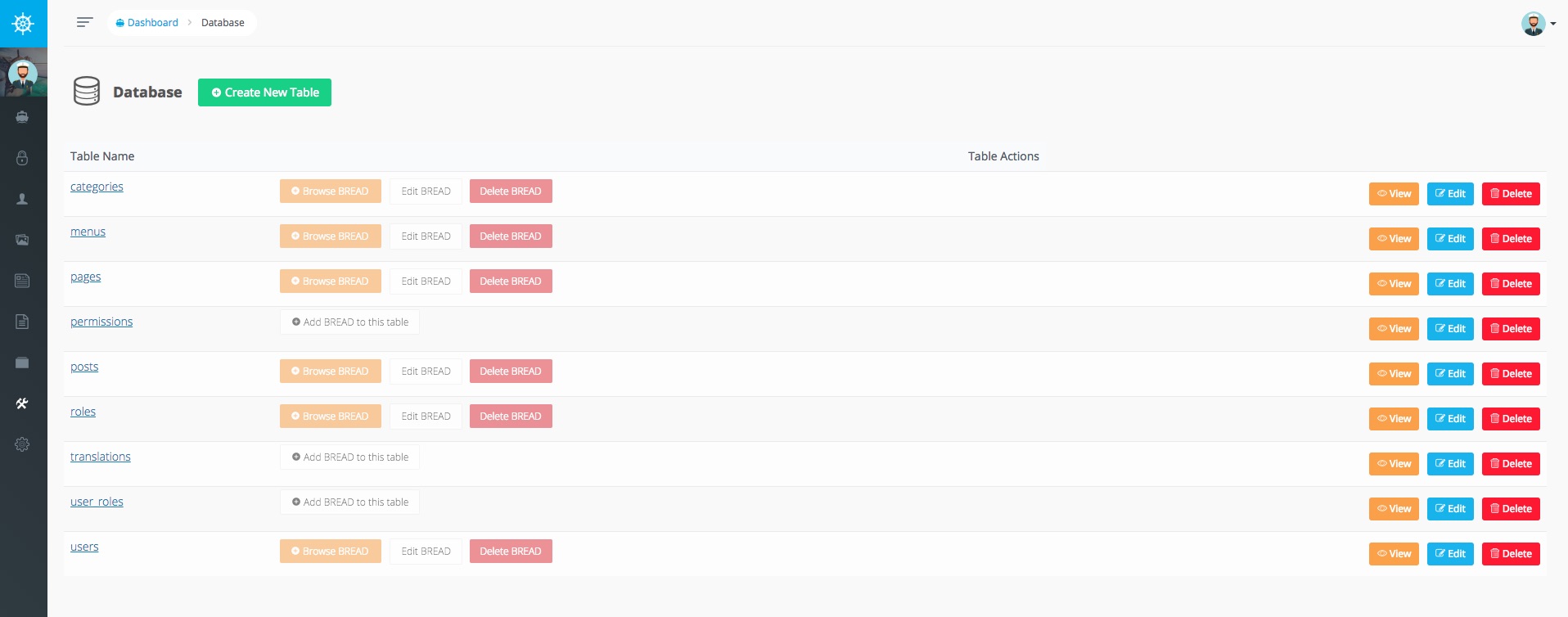
Database Manager
It not only allows you to manipulate database directly but you can also specify if you want Voyager creates a Model for you when new table is created.

BREAD/CRUD builder
Similar to CRUD, Voyager has a system called BREAD which is Browse, Read, Edit, Add and Delete. You can create BREAD functionality to any table in seconds.
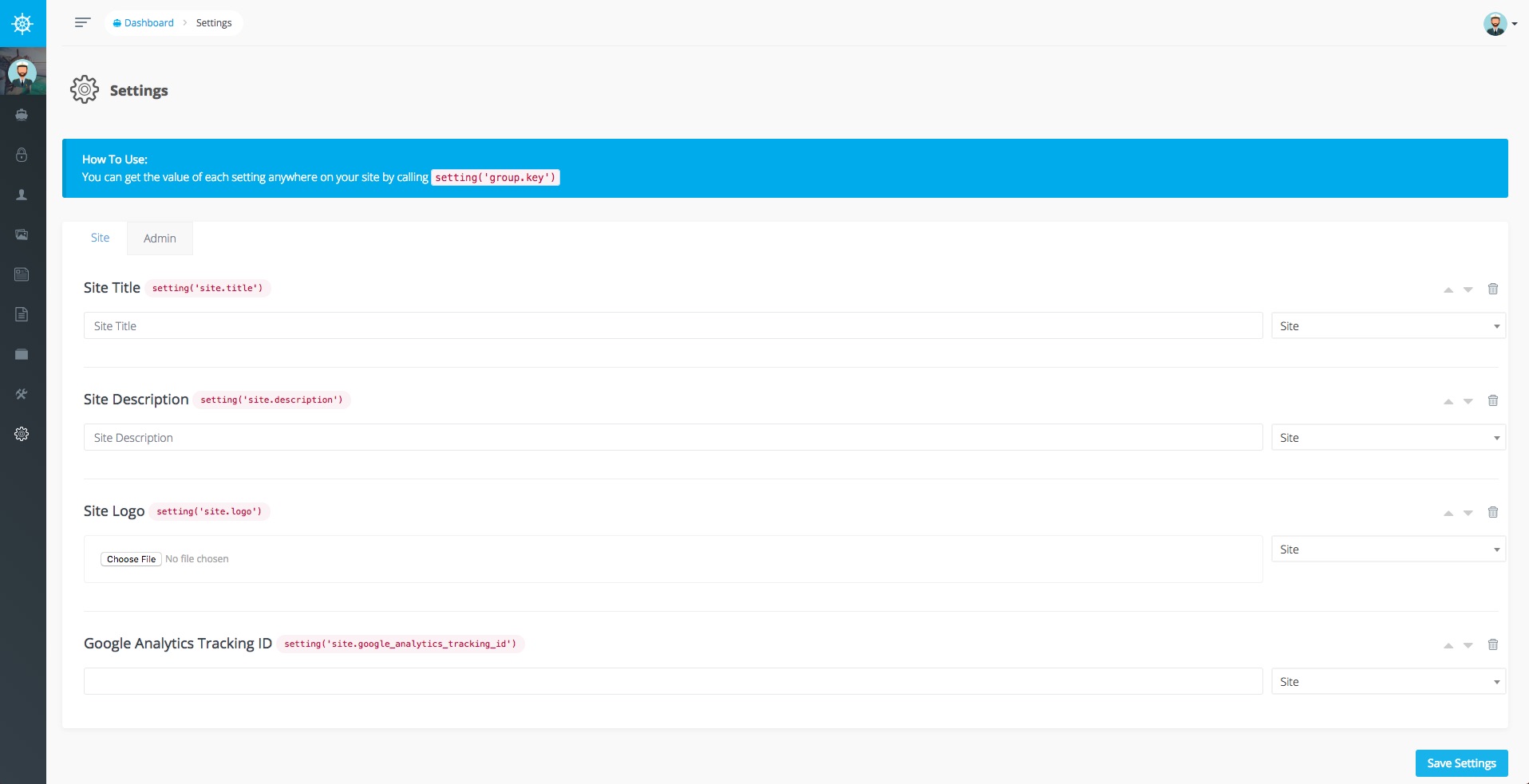
Settings
It lets you manage project settings that could be anything like title, logo, Google Analytics tracking id and anything you need.

Compass
In this section you will find links to resources like documentation, Voyager Hooks, fonts, commands and logs.

Final thoughts
This tool definitely worth to give a try, is very helpful when you need to speed up your backend management tasks, always keeping in mind that it’s not a CMS or you will get disappointed. If you really need a CMS, there are some good options around.
I hope you enjoyed this sneak peek to Voyager, thank you for reading and see you in the next episode.
