MAGENTO V1 PERFORMANCE IMPROVEMENTS
Common Tasks Part 2
- Image Optimization always is very important
- Should be a habit: Concatenate (merge) CSS and Javascript Files
- Enable Magento Compilation, as long as if everything works well
- Another important homework, Clean Up Magento Database & Logs
Images optimization always is very important
As the title says, and I’ll repeat again, the images optimization always is important, very important.
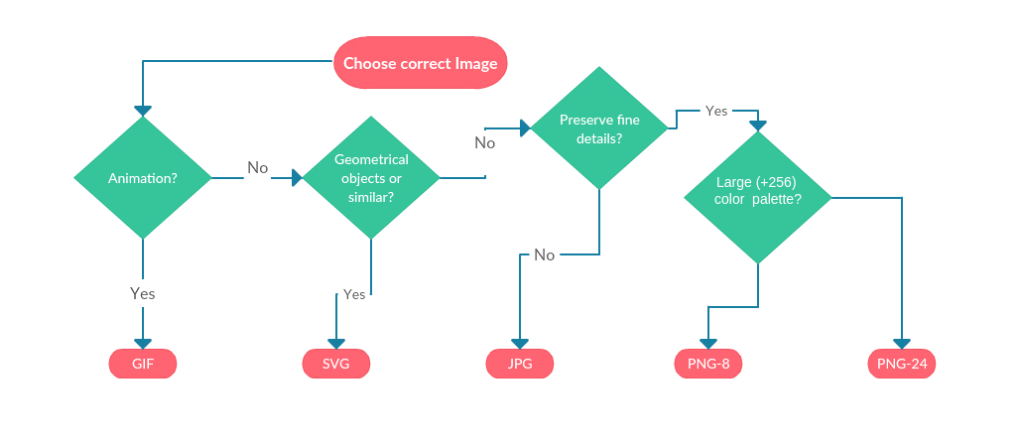
So to start, we need to make an analysis to recognize which images on our site are necessary to compress or replace using CSS or SVG. Also, we need to use the proper images or not for the correct purpose, so we must think the following:
If you want to learn more details and specifications of the images process and composition you can visit Google – Image Optimization
So to keep it simple we need to recognize into our site the following:
- Images with geometric forms: Can be replaced using SVG
- Images with text: Can be replaced using Web Font
- Images with gradients: Can be replaced using CSS and Javascript
- Images in general: Can be compressed the JPG, PNG and SVG images types
SVG Images
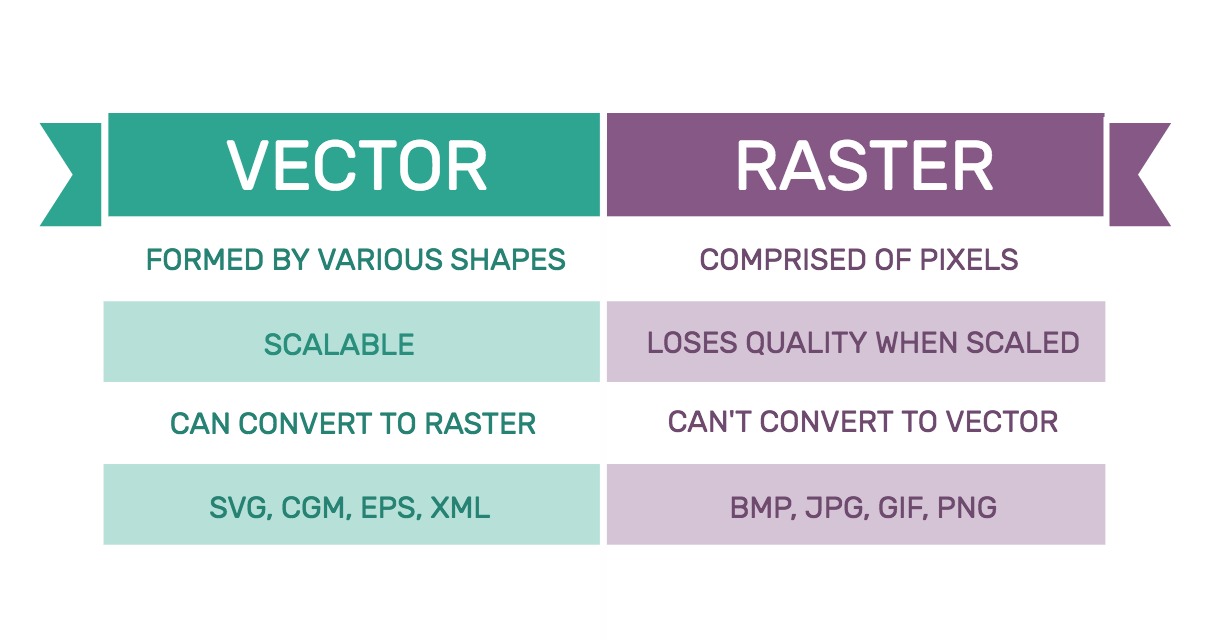
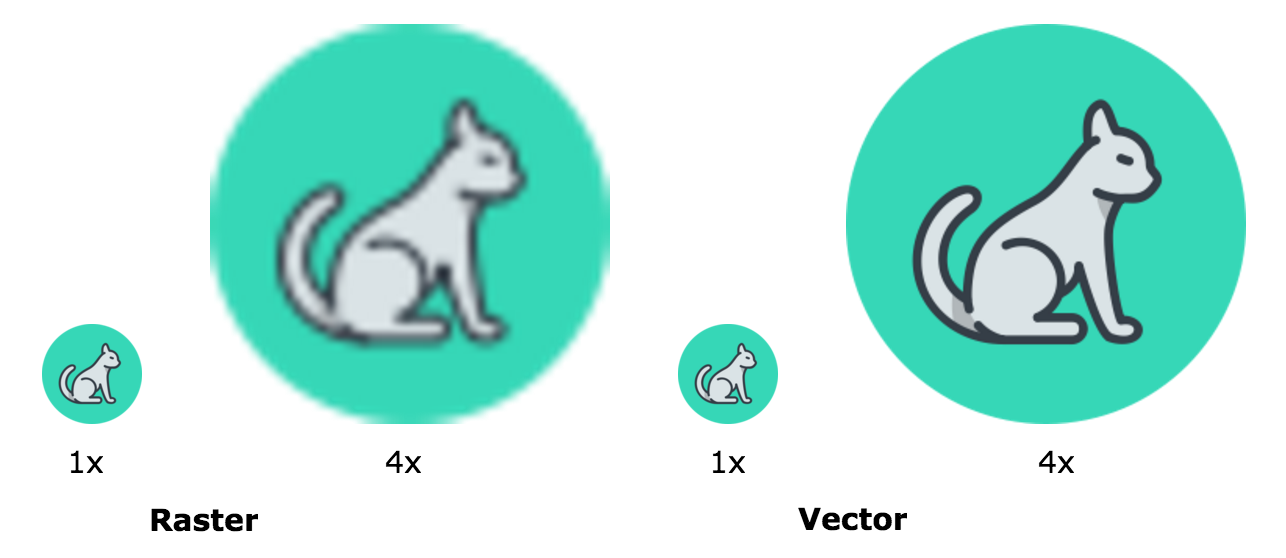
We need to understand the benefits of SVG images instead of using a rasterized images (pixel-based images), so let see the differences and example.
And here a clear example of a type of image we can replace for an SVG.
Optimize SVG Images
We have an awesome tool to optimize the SVG images, SVGO, which is possible use it on many ways, for example with Grunt or Gulp, and a simple way to test it is through a WebApp where you can upload your own SVG image to test it or use the Demo.
Replace Text Images to Fonts
These kinds of tasks to replace the images to Fonts must be easy, so, We won’t to go into details about this, just a quick mention about the better way and a couple links about how to handle it.
We recommend using these simple ways to do it:
- Google Fonts
- Font Face
Google Fonts offers very good options to replace our images and a quick a simple way to use it.
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
</head>
Font Face allows you to include custom fonts into your website, for more details regarding how to use it, please visit CSS Tricks – Font Face
@font-face {
font-family: 'MyCustomFont';
src: url('mycustomfont.eot'); /* IE9 Compat Modes */
src: url('mycustomfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('mycustomfont.woff2') format('woff2'), /* Super Modern Browsers */
url('mycustomfont.woff') format('woff'), /* Pretty Modern Browsers */
url('mycustomfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('mycustomfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
body {
font-family: 'MyCustomFont', Fallback, sans-serif;
}
Replace Gradient Images to CSS
As we mentioned before about the gradients this kind of task must be easy, so we won’t give much details regarding this, just a quick mention and a link to get more details about gradients as horizontal, vertical, radials, multiple colors, etc.
Here a good page to learn and understand any CSS Tricks – Gradients
<div class="gradient">
DIV with Gradient
</div>
.gradient {
background-image:
linear-gradient(
red, #f06d06
);
}
Optimize JPG Images
We have many ways to optimize the images for the web, directly with your Designer (easy), Online Sites and Softwares (free or paid), and my preferred way, through command line with Linux.
Now when we can’t replace the images and still have used it, we need to reduce the file size to have the best performance into our site.
We have different tools to optimize the images, and if we want to optimize the images into a quick way we can use a command line tool.
Here a list of the most popular:
I have good experience using JPEGOptim, so first install it.
$ apt-get install jpegoptim
or
$ sudo apt-get install jpegoptim
To use it is very easy.
$ jpegoptim filename.jpeg
or
$ jpegoptim [options] filename.jpeg
And if we want to process a complete folder.
$ jpegoptim *.JPG
That’s all, at this way we can save a lot file size to get the best performance into our site.
If you want to keep the control about the quality you can see the options for the command:
$ man jpegoptim
Optimize PNG Images
At the same way to optimize the JPG images, we can optimize the PNG images. So the most popular command line tools are:
And I got good results using PNGQuant, and at the same way as JPEGOptim we need install and use it.
$ apt-get install pngquant
or
$ sudo apt-get install pngquant
How to use it.
$ pngquant filename.png
or
$ pngquant [options] filename.png
And if we want to process a complete folder.
$ pngquant *.png
Should be a habit: Concatenate (merge) CSS and Javascript Files
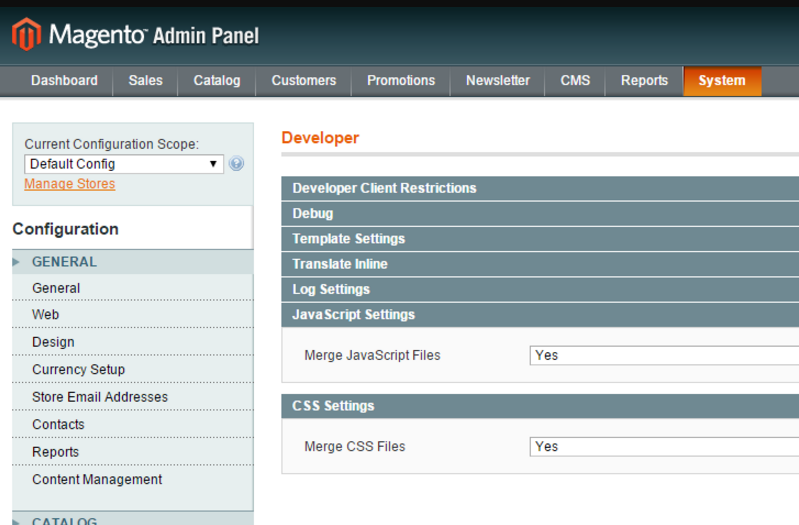
Magento has a default feature to concatenate (merge) your CSS and Javascript files into one file. This will reduce your total number of HTTP requests and in turn help speed up the loading of your pages.
To set up this we need to go to:
- “System” → “Advanced” → “Developer”
- Select “JavaScript Settings” and change the drop-down to “Yes”
- Select “CSS Settings” and change the drop-down to “Yes”
- After made the changes “Save Config”
- Finally, we need to clear and refresh the Magento Cache
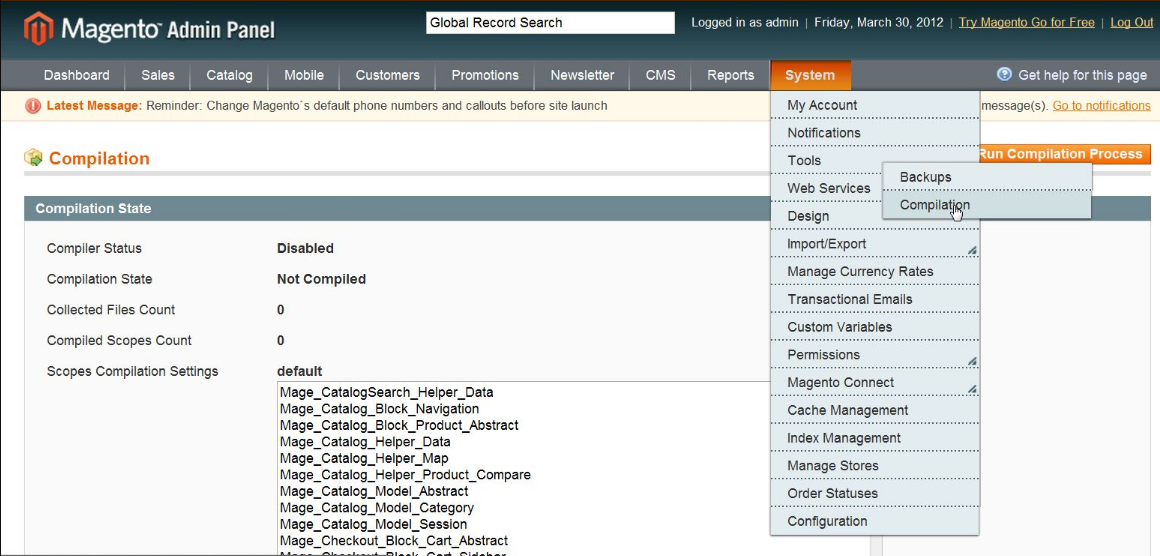
Enable Magento Compilation, as long as if everything works well
Magento has a compilation feature which sometimes has been reported to give up to a 50% better performance. By default, Magento’s application files are searched in a certain order every time the page loads, which results in a lot of filesystem reads. The Magento compiler reduces these reads by copying all of these files into a single include directory and also caches ones that are used more frequently.
IMPORTANT: Before to enable this feature you must be sure that each module is working properly. And After enable this feature you must disable to make any modification or install new modules.
To set up this we need to go to:
- “System” → “Tools” → “Compilation”
- Finally, click on “Run Compilation Process.”
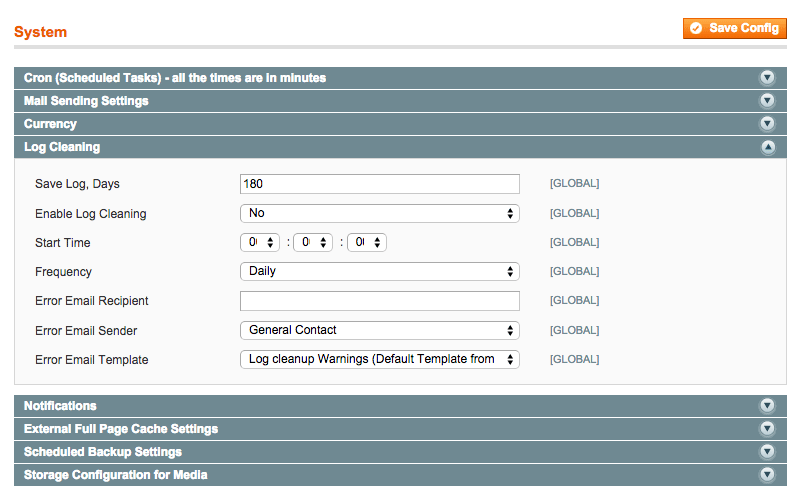
Another important homework, Clean Up Magento Database & Logs
By default, Magento keeps logs up to 180 days. This can result in your database growing quite large. You change it to something smaller like two weeks (14 days) to save space.
To set up this we need to go to:
- “Stores” → “Configuration” → “Advanced”→ “System” → “Log”
- Then “Save Log, Days” change it to 14 days, or whatever you prefer
- Finally, click “Save Config”
Conclusion
As we said into the first part of Magento Performance Improvements Part 1, to get the best performance on our site, we must pay attention to each detail, if we can make all these points while we are working, every time, we will have the habit to set up the common tasks as standards to have a good performance.
At this way we close the second part of the common tasks of the large list of improvements for our application, I will soon publish the latest part for Magento V1 Performance Improvements.