MAGENTO V1 PERFORMANCE IMPROVEMENTS
Magento is one of the best Platform of E-Commerce, but requires pay special attention on the most common subjects of a site, so we need to convert these tasks into habits to boost the speed and get the best performance of your Magento Store to delight your customers. We’ll introduce some common techniques to help improve the performance of your Magento store. Let’s get started!
Common Tasks Part 1
- How to track the page load time
- Keep up to date to latest patches
- Using a content delivery network (CDN) to host your assets
- Always enable caching options on your production site
- Don’t forget have enabled Flat Catalog and Indexes
How to track the page load time
GTMetrix
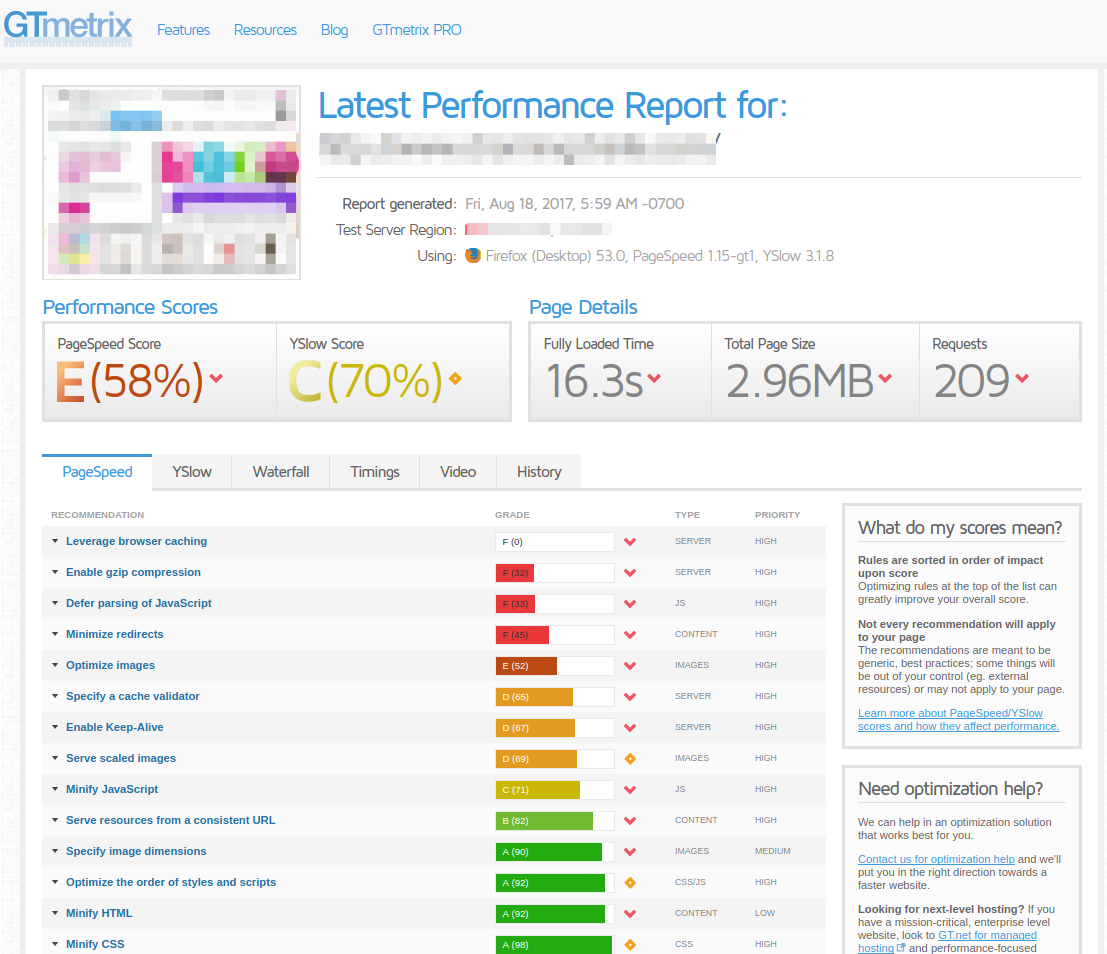
Before attempting to improve your Magento Store, you must check and track the time of the page load. We have a many ways to verify and keep tracking the time of the page load, but we will use a good site called GTMetrix.
GTMetrix, basically summarizes Magento Store performance off key indicators of page load speed, and uses the following tools to test your Magento Store:
Also you can get your page’s Page Load Time, Total Page Size and Total # of Requests, here an example:
Keep up to date to latest patches
We commonly think that software patches are related to a bugfix or an specific issue. This is not always the case as a lot of Magento patches have improvements in the application logic and performance enhancements. Also, if we are being honest, we should not have any excuse to make sure our production applications are up to date.
So for these reasons, and on a quick way to check our application, we can use MageReport, this site is very helpful to keep track the status of your site.
After process your site, MageReport will give you a list with the patches or configurations required to have up to date your site and the status. So if there any issue or error, this site will show you a guide to solve it, just need to follow the link in the recommendation.
This is an example of how looks a report of MageReport.
USING A CONTENT DELIVERY NETWORK (CDN) TO HOST YOUR ASSETS
A CDN means – content distribution network or content delivery network – basically are several servers distributed on the worldwide and across the Internet. Its main goal is to provide content for the end-users with high performance and availability.
The above graphic illustrates why a CDN is optimal for speed and user experience. The CDN will find the server closest to your user and serve the assets with the least amount of network latency. It’s a seamless way to increase the load time of your application.
Let’s configure our Magento instance to use a CDN. Using the admin this process is simple, but we should bear in the mind the following points:
- On Dropdown Scope select “Main Website” option, not the “Default” value
- Modify both the “Base Skin URL” and “Base Media URL” based on your CDN endpoint URLs
- Remember if your store has enabled SSL (and its probably it is) set the schema of the URL as “HTTPS”
Here is a list of popular CDNs we can reccomend:
- Amazon CloudFront: How to Setup Amazon CloudFront
- Nexcess: How to Setup Nexcess CDN
- CloudFlare: How To Setup CloudFlare CDN
ALWAYS ENABLE CACHING OPTIONS ON YOUR PRODUCTION SITE
Magento Cache Module
We have many ways to caching the content, and a simple way is the Default Magento Cache. Also we can improve that using NGINX + APC + Memcache + Varnish caching sytem, and we will get awesome results.
The default Magento Cache module works quite well when enabled and configured. Please make sure you understand it’s features and evaluate any third party modules to augment caching very thoroughly.
Then we can search for a third party module, or a cache system that depending of your store it can has better results.
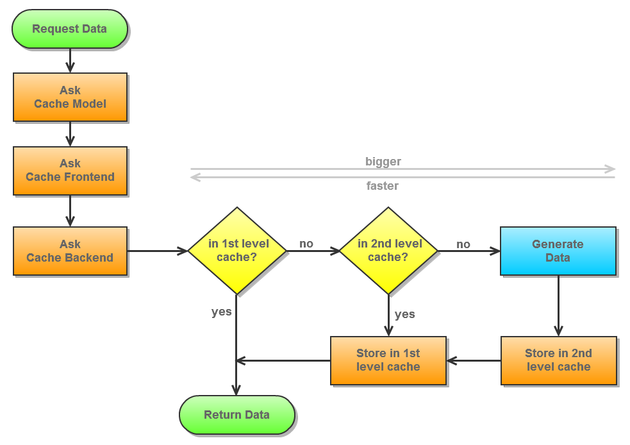
On the following screenshot you will see about how Magento Cache works, as we know Magento works with Zend Framework, and Magento uses by default the two level Cache Backend from Zend Framework.
Basically it’s about storing the data in two backends, in a very fast one – but limited – like APC or Memcached and in a slow way, as like a file system.
Thus each cache backend has it’s features, for example APC and Memcached are (key, value) cache backends, and they don’t support tagging – grouping of cache entries. But for example the file system and redis has tagging support.
Anyway don’t forget to make sure all Cache Types are enabled by navigating to “System → Cache Management → Select All → Enabled”.
GZip Compression and Browser Caching
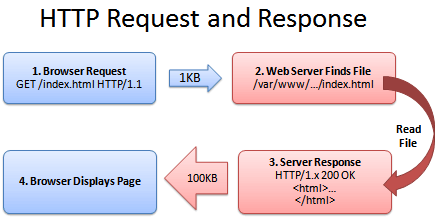
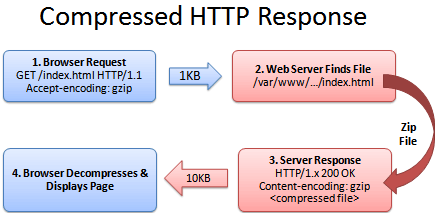
Let’s review quickly how GZip works.
The above graphic illustrate how is process, but the most important step is when the server response, 100KB, so that’s mean that the page it will not be rendered until the download is complete. But we can compress the response into a .zip file and send it to the browser. The browser could download the zipped file, extract it, and then show it to user, the resulta is a page loaded quickly.
The browser-server conversation might look like this:
The following modifications must be made it in .htaccess file.
Enable Output Compression
This examples are for apache and mod_deflate module, which compresses text, css, and javascript before it is sent to the browser. This results in a smaller download size.
To enable, simply uncomment the appropriate lines so that it looks like the following:
############################################
## enable apache served files compression
## http://developer.yahoo.com/performance/rules.html#gzip
# Insert filter on all content
SetOutputFilter DEFLATE
# Insert filter on selected content types only
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript
# Netscape 4.x has some problems...
BrowserMatch ^Mozilla/4 gzip-only-text/html
# Netscape 4.06-4.08 have some more problems
BrowserMatch ^Mozilla/4\.0[678] no-gzip
# MSIE masquerades as Netscape, but it is fine
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
# Don't compress images
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary
# Make sure proxies don't deliver the wrong content
Header append Vary User-Agent env=!dont-vary
Enable Expires Headers
Browsers use Expires headers to determine how long a page component can be cached. Static components, like images, should have far-future expires headers, but truthfully, all page components should have expires headers. To turn this feature on, just uncomment the appropriate line and add “ExpiresActive On” right above it. See below:
############################################
## Add default Expires header
## http://developer.yahoo.com/performance/rules.html#expires
ExpiresActive On
ExpiresDefault "access plus 1 year"
Disable ETags
ETags are a way for browsers to validate cached components across subsequent visits. They can slow down a site served from a cluster if the cluster hasn’t implemented them properly. It is best to disable these, edit the config like in the example below:
############################################
## If running in cluster environment, uncomment this
## http://developer.yahoo.com/performance/rules.html#etags
FileETag none
Don’t forget have enabled Flat Catalog and Indexes
Before to know how to set the flat tables, we must to know the difference between EAV or Flat Tables.
Let’s review the differences between EAV catalog and Flat catalog:
Eav Catalog
EAV is entity attribute value database model, where data is fully in normalized form. Each column data value is stored in their respective data type table.
An example as how the data is stored for a Product in Magento is:
- product ID is stored in catalog_product_entity_int table
- product name in catalog_product_entity_varchar table
- product price in catalog_product_entity_decimal table
- product created date in catalog_product_entity_datetime table
- product description in catalog_product_entity_text table
EAV is complex as it joins 5-6 tables even if you want to get just one product’s details.
Flat Catalog
Flat model uses just one table, so it’s not normalized and uses more database space. It clears the EAV overhead,
It’s good when comes to performance, as it will only require one query to load whole product instead of joining 5-6 tables to get just one product’s details.
Magento implemented indexers which will periodically query the standard collections and populate flat database tables in following format. Where * is store id.
- catalog_category_flat_store_*
- catalog_product_flat_*
These tables have non-normalized product and category data that’s intended to be read only. This allows Magento to fetch category and product data in a single query.
So lets go to set enabled the flat catalog, we need to go “System → Configuration → Catalog → Frontend → Use Flat Catalog Category”.
How to add an attribute to the flat table
This is pretty simple, we just need to pay attention on the values to create/edit the attribute.
To show the attribute on the Product Page View and into the Product Listing
Remember after add/edit any attribute run re-indexing “System → Configuration → Index Management”, re-indexing refreshes your flat catalog tables.
Conclusion
As noted, this is the first in our series on Magento performance tuning. Some simple tweaks can increase performance dramatically, but knowing how and why these tweaks work is key to getting the best performance.
This is only the beginning of our suggestions! Expect our second post very soon. Please feel free to leave comments or questions and I will do my best to help!