As I’m sure you know if you are reading this, the AngularJS team is planning for a major version release “very soon” that will include some major paradigm shifts. A lot of the things you learned while teaching yourself AngularJS 1.x will just not be present in AngularJS 2.
AngularJS 1.x is stable and will definitely be around for a long while with long term support from the original team. But do you really want to pass up on some of those amazing features (3-5x Performance increases, the ability to use Server Side Rendering, bragging rights)? No, of course not.
Just to make sure we can explain the concepts of Angular 2, let’s briefly review the main concepts of Angular 1.
Modules & Controllers
Controllers are just Javascript objects that create scope (more on this later), setting up attributes and functions. It’s the connection point for all scopes, functions and data sources in the application. These are similar to traffic cops that direct the flow and send data back and forth between the parts of your application.
A module can be thought of as the container that holds all the different parts of your AngularJS application. These have the advantage of making your code declarative and well encapsulated.
Directives
Custom HTML elements used to enable and interact with AngularJS. This cool feature is how we instantiate your app (`ng-app`) or create custom elements that transform data and views with JS logic stored in your models and controllers.
Here is an example of a directive in AngularJS 1.3 that replaced a `<burrito />` directive with an image of a burrito:
HTML
<div>
<burrito></burrito>
</div>JS
var app = angular.module(‘plunker’, []);
app.controller('MainCtrl’, function($scope) { });
app.directive('burrito’, function(){
return {
restrict: 'E’,
replace: true,
scope: true,
template: ’<img src=“[ASSET SOURCE]” />’
};
});Scope
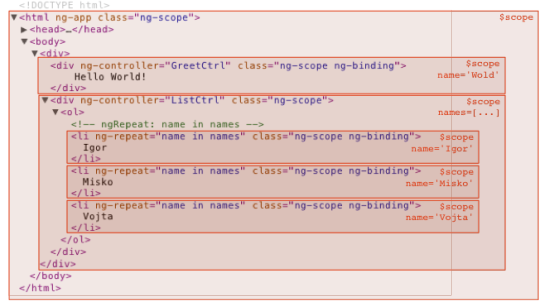
The Application model and context, defined by an angular element. Defined hierarchically, scopes can be passed between elements
It’s important to note that Controllers, Services and Directives all have their own nested scopes. This can get messy when you are passing around data and need to make sure you aren’t polluting your own scope.

Databinding
While this is a great feature, it’s incredibly slow. Every digest cycle has to check ALL of these variables and update them appropriately.
Data binding is that magic that lets you sync data between your models and your view. In a sentence: your model’s data is bound to the view and your view is bound to your model’s data.
Here is a quick example:
HTML
<fieldset
<h1>Hello {{name}}!</h1>
<fieldset>
<label>an example of databinding:</label>
<br>
<input type=“text” ng-model=“name” />JS
var app = angular.module('plunker’, []);app.controller('MainCtrl’, function($scope) {
$scope.name = 'World’;
});This is that awesome thing that does that sweet ‘live’ updating of values in your forms. Most likely, this was the huge selling point when you first started learning about AngularJS and the ‘reactive’ web.
We’ll explore where these things start to differ in Angular 2 in our next post
